Éco-conception et accessibilité : vers un web plus responsable avec Pixine
16.09.2024
Dans le cadre de notre volonté d'aller vers un web plus respectueux, la majorité de notre équipe a suivi une formation en accessibilité et éco-conception pour le web. Nous sommes convaincus que de nous orienter vers un web plus responsable permettra, à notre échelle, d'avoir un impact sur l'empreinte carbone et une amélioration des usages.

Nous intégrions déjà des principes d'accessibilité et d'éco-conception dans nos productions, mais il était temps pour nous d'approfondir cette approche. Cela passe par l'adoption de méthodes plus rigoureuses et l'attention portée à chaque détail qui, en fin de compte, fait toute la différence.
Nous avons fait appel à l’agence LunaWeb qui nous a concocté une formation sur-mesure. Manu (développeur front-end) et Alizée (Designer UI/UX) nous ont fait part de toute leur expertise sur les sujets de l’accessibilité et de l’éco-conception avec des chiffres parlants et de nombreuses bonnes pratiques et ateliers à mettre en place pour un web de qualité ! Encore merci à eux.
Nous avons fait appel à l’agence LunaWeb qui nous a concocté une formation sur-mesure. Manu (développeur front-end) et Alizée (Designer UI/UX) nous ont fait part de toute leur expertise sur les sujets de l’accessibilité et de l’éco-conception avec des chiffres parlants et de nombreuses bonnes pratiques et ateliers à mettre en place pour un web de qualité ! Encore merci à eux.
L’accessibilité d’un site internet, c’est quoi ?
Le numérique est omniprésent dans nos vies : pour garder le contact avec nos proches, se renseigner sur un service, acheter des produits, se diriger, s’informer, faire ses démarches administratives… Cela peut nous paraître tout à fait habituel et anodin, et pourtant de nombreuses personnes sont exclues numériquement.
La fracture numérique décrit les inégalités dans l’accès aux technologies de l’information et de la communication, leur utilisation et leur impact. Il y a notamment deux niveaux de fracture numérique : l’accès et l'usage.
L’accès aux outils numériques
L'accès aux outils numériques est inégal en France. Il est coûteux de posséder un téléphone ou un ordinateur récent pour accéder à des sites web complexes. De plus, une connexion internet suffisante est nécessaire pour charger toutes les données d'une page, ce qui n'est pas toujours possible dans certaines zones géographiques.
Selon les statistiques de l'INSEE de 2019, 1 personne sur 6 n'utilise pas Internet et plus d'un usager sur trois manque de compétences numériques de base. L'illectronisme affecterait 17% de la population française. Les facteurs les plus importants incluent l'âge, le manque d'accès à Internet, et un niveau de vie modeste.
Selon les statistiques de l'INSEE de 2019, 1 personne sur 6 n'utilise pas Internet et plus d'un usager sur trois manque de compétences numériques de base. L'illectronisme affecterait 17% de la population française. Les facteurs les plus importants incluent l'âge, le manque d'accès à Internet, et un niveau de vie modeste.

L’usage des services internet
En France, 24% de la population active est considérée comme étant en situation de handicap. Pourtant, seulement 7 démarches administratives en ligne sur 219 sont totalement accessibles. Selon le rapport 2024 de WebAIM, plus de 95% des pages d'accueil de sites internet présenteraient des défauts d'accessibilité.
L'inadaptabilité sur le web est indéniable et crée des situations inconfortables qui touchent non seulement les personnes handicapées (moteur, sensoriel, mental, psychique, cognitif...) mais aussi les personnes confrontées à des conditions de consultation défavorables (trop de lumière empêchant une bonne lisibilité sur un écran...) ou temporairement handicapées (bras cassé, cataracte...). Nous vous invitons à faire le test sur le site de l’Atalan.
En négligeant l'accessibilité, nous risquons d'exclure de nombreuses personnes, contribuant ainsi à creuser les fossés numériques déjà existants.
L'inadaptabilité sur le web est indéniable et crée des situations inconfortables qui touchent non seulement les personnes handicapées (moteur, sensoriel, mental, psychique, cognitif...) mais aussi les personnes confrontées à des conditions de consultation défavorables (trop de lumière empêchant une bonne lisibilité sur un écran...) ou temporairement handicapées (bras cassé, cataracte...). Nous vous invitons à faire le test sur le site de l’Atalan.
En négligeant l'accessibilité, nous risquons d'exclure de nombreuses personnes, contribuant ainsi à creuser les fossés numériques déjà existants.


L’éco-conception d’un site ou d’un service internet
L'éco-conception web, qu’est-ce que c’est ? Et surtout à quoi ça sert ?
Lorsque l'on évoque le "web", on pense immédiatement à la dématérialisation, à l'absence de supports physiques et à une sorte de monde immatériel flottant dans le cyberespace. Cette perception conduit souvent à une erreur largement partagée : celle de croire que parce que le web est numérique, il ne pollue pas. Or, la réalité est tout autre.
Nous vous renvoyons vers un interview de Guillaume Pitron qui explique le paradoxe entre la supposée dématérialisation vendue par le numérique et la réalité au contraire très matérielle des infrastructures que cela impose.
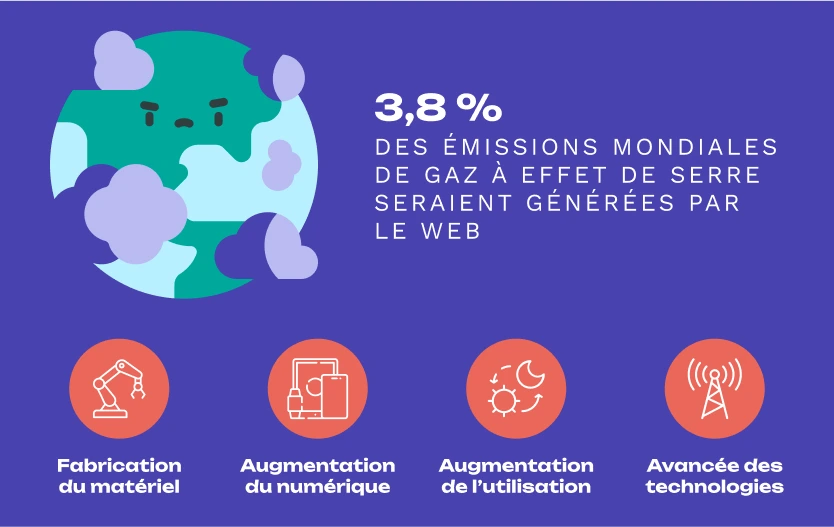
Les sites internet, les applications et les services en ligne consomment des ressources considérables en termes d'énergie et de matériaux. Les centres de données, les infrastructures réseau et les appareils utilisateurs sont à l’origine d’une véritable dette environnementale. On estime en effet que le Web, dans sa globalité, génèrerait 3,8% des émissions mondiales de gaz à effet de serre (en comptant l’étape de fabrication, l’augmentation du matériel, l’augmentation de l’utilisation et la progression constante des technologies) ! Et bien sûr, avec un usage du web toujours plus fort, ces chiffres déjà alarmants ne font qu’augmenter. Si rien n’est fait en France, nous risquons de tripler notre empreinte carbone numérique à l’horizon 2050…
Nous vous renvoyons vers un interview de Guillaume Pitron qui explique le paradoxe entre la supposée dématérialisation vendue par le numérique et la réalité au contraire très matérielle des infrastructures que cela impose.
Les sites internet, les applications et les services en ligne consomment des ressources considérables en termes d'énergie et de matériaux. Les centres de données, les infrastructures réseau et les appareils utilisateurs sont à l’origine d’une véritable dette environnementale. On estime en effet que le Web, dans sa globalité, génèrerait 3,8% des émissions mondiales de gaz à effet de serre (en comptant l’étape de fabrication, l’augmentation du matériel, l’augmentation de l’utilisation et la progression constante des technologies) ! Et bien sûr, avec un usage du web toujours plus fort, ces chiffres déjà alarmants ne font qu’augmenter. Si rien n’est fait en France, nous risquons de tripler notre empreinte carbone numérique à l’horizon 2050…
Un exemple parlant :
2 Mo c’est le poids d’une page internet et cela équivaut à 17,25 m en voiture électrique. Mais multiplié par le nombre de visites quotidiennes sur l’année : 75 000 x 17,25 m x 365 jours, cela équivaut à 472 542 km parcourus par an, soit en voiture électrique 11,8 tours du monde !

Face à ce constat, l'éco-conception web, en tant qu’approche visant à réduire l'impact environnemental des sites internet et des applications web tout au long de leur cycle de vie, se pose comme une réponse essentielle et innovante pour réduire cet impact. L’objectif est d’adopter des principes de développement durable et des pratiques visant à minimiser la consommation de ressources, dans l’objectif de créer un web plus respectueux de notre planète, tout en maintenant la qualité et l'efficacité des services numériques.
Nos solutions pour des sites plus performants, inclusifs et durables
Chez Pixine, nous ne voyons pas l’accessibilité et l’éco-conception comme des contraintes supplémentaires et insurmontables qui videraient vos sites de leur contenu et les rendraient ennuyeux. Au contraire, nous croyons fermement que ces pratiques sont des indicateurs de la qualité web.
Voici donc quelques parti-pris et bonnes pratiques que nous intégrons dans nos processus de conception.
Voici donc quelques parti-pris et bonnes pratiques que nous intégrons dans nos processus de conception.
La sobriété numérique au service de l’expérience-utilisateur : une logique gagnant-gagnant !
Les pratiques d’éco-conception et d’accessibilité web mettent l'accent sur l'interaction des utilisateurs avec une interface, en cherchant à comprendre comment rendre cette interaction aussi fluide et agréable que possible.
Nous réalisons des ateliers UX pour comprendre précisément les besoins et parcours des utilisateurs afin de se concentrer dessus et d’éviter l’ajout de fonctionnalités inutiles. On réduit le temps passé sur une interface par l’utilisateur en concevant des services qui répondent le plus clairement et le plus simplement possible à ses objectifs. Le petit plus ? En respectant ces critères, nous gagnons des points auprès de Google, qui sera d’autant plus favorable à vous faire gagner en visibilité.
Nous réalisons des ateliers UX pour comprendre précisément les besoins et parcours des utilisateurs afin de se concentrer dessus et d’éviter l’ajout de fonctionnalités inutiles. On réduit le temps passé sur une interface par l’utilisateur en concevant des services qui répondent le plus clairement et le plus simplement possible à ses objectifs. Le petit plus ? En respectant ces critères, nous gagnons des points auprès de Google, qui sera d’autant plus favorable à vous faire gagner en visibilité.
Des audits pour mieux vous situer
Nos équipes peuvent réaliser des audits sur l’accessibilité, la web performance et les critères d’éco-conception de votre site existant afin de trouver la meilleure approche à vos côtés. Pour cela, nous nous appuyons sur différents référentiels et critères :
- Pour mesurer l’impact environnemental de votre site web, nous nous appuyons sur le RGESN (Référentiel Général d’Eco-conception des Services Numériques) que l’on complète avec une analyse éco-index pour mesurer des parcours types sur votre site.
- Côté accessibilité, nous suivons le référentiel français RGAA qui s’appuie sur les normes internationales d'accessibilité numérique (WCAG).
- Pour mesurer la performance d’un site, nous utilisons l’outil Google PageSpeed avec des critères précis établis par Google et en constante évolution.
Une approche mobile-first privilégiée !
Selon le type de projet et les besoins utilisateurs, nous avons tendance à privilégier l'approche mobile-first. Cette méthode, qui s’appuie sur le constat qu’aujourd’hui 75% des consultations Web se font sur mobile, a le double avantage de se conformer davantage aux usages actuels, mais surtout de se concentrer sur les contenus essentiels. Une logique qui nous permet donc de concevoir des sites plus légers et rapides, particulièrement bénéfiques pour les utilisateurs sur appareils mobiles ! Vous pouvez en savoir plus dans notre article sur le design responsive.

L’impact sur le design d’un site éco-conçu
Lors de la phase de conception du projet, nous avons des pratiques simples que nous nous efforçons de toujours respecter. En voici une liste non-exhaustive :
- Mise en place d’un système de pagination pour éviter le scroll infini et éviter de charger excessivement du contenu.
- Limitation du nombre de polices utilisées et des styles pour diminuer le poids des fichiers CSS et améliorer le temps de chargement des pages.
- Éviter les carrousels qui alourdissent le poids des pages, ne sont souvent pas optimisés sur smartphone et qui sont difficiles voire impossibles à naviguer pour certains utilisateurs.
- Pas de vidéos en lecture automatique qui consomment des ressources importantes, demandent une bonne connexion internet et qui nuit à l’expérience des utilisateurs qui n’ont pas demandé à voir une vidéo.
- Utilisation d’animations en Lottie plutôt qu’en GIF ou PNG qui sont plus légers et se déploient 10 fois plus vite. Découvrez notre article sur le sujet.
- Pas de pop-up intrusifs qui dérangent les utilisateurs, consomment des ressources et posent des problèmes d’accessibilité pour les utilisateurs utilisant des lecteurs d’écran. Nous évitons en général tous les “dark patterns”.
- Respect des contrastes de couleur pour garantir l’accessibilité visuelle pour que tous les utilisateurs, y compris ceux avec des déficiences visuelles, puissent naviguer confortablement sur votre interface. Pour rester fidèles à votre charte graphique, nous devons parfois trouver des compromis mais l’objectif est toujours rempli !
- Optimisation de la navigation pour qu’elle soit le plus fluide possible : plus on atteint l’objectif de l’utilisateur rapidement, moins il consomme de ressources ! Vos utilisateurs seront ravis.
Le développement d’un site éco-conçu
Le code est la partie cachée d’une interface mais c’est justement un développement rigoureux qui garantit des sites performants, éco-responsables et accessibles.
Voici quelques pratiques que nos développeurs mettent en place :
Voici quelques pratiques que nos développeurs mettent en place :
- Privilégier les WebApps (plutôt que les applications natives) car elles s’adaptent à tous les terminaux et systèmes d’exploitation, assurant une interopérabilité et une longévité optimales. De plus, elles sont environ dix fois plus légères qu'une application native, réduisant ainsi la consommation de ressources.
- Utilisation d’un CMS Wordpress entièrement personnalisé dépourvu de plugins et de fonctionnalités superflues.
- Redimensionnement et compression des images automatisé pour fournir une sélection de formats et de tailles d'images au navigateur afin qu’il la charge en fonction du terminal ou de la vitesse de connexion.
- Utilisation des icônes en webfont ou en SVG pour réduire la taille des fichiers.
- Renseignement systématique des attributs “alt” des images conformément aux exigences du Référentiel Général d’Amélioration de l’Accessibilité (RGAA). Cela améliore non seulement le référencement naturel, mais permet également aux lecteurs d’écran de décrire les images aux personnes malvoyantes.
- Minification du code pour réduire la taille des fichiers HTML, CSS et JavaScript, accélérant ainsi le chargement des pages.

L’audit éco-conception et accessibilité, pour qui, pourquoi ?
Forts de ces constats et de ces bonnes pratiques qui font désormais partie intégrantes des process de développement de notre équipe, PIXINE n’en oublie pas les sites déjà en production, et qui peuvent également profiter de ces compétences pour répondre notamment aux démarches RSE de nos clients.
Vous avez un site web et vous vous interrogez sur sa performance et sur son accessibilité et son impact environnemental ? Vous souhaitez concrétiser vos valeurs en faveur de l'éco-responsabilité et de l’inclusion et les mettre en application à travers votre solution web ? Et si Pixine vous proposait un petit checkup pour vous indiquer où vous en êtes et quelles bonnes pratiques mettre en place ?
Vous avez un site web et vous vous interrogez sur sa performance et sur son accessibilité et son impact environnemental ? Vous souhaitez concrétiser vos valeurs en faveur de l'éco-responsabilité et de l’inclusion et les mettre en application à travers votre solution web ? Et si Pixine vous proposait un petit checkup pour vous indiquer où vous en êtes et quelles bonnes pratiques mettre en place ?
Pour conclure
Vous l’aurez compris, l'éco-conception et l’accessibilité web se posent comme des réponses essentielles et innovantes pour réduire notre impact écologique et contribuer à un web plus performant, inclusif et durable. En adoptant des principes et des pratiques claires et systématisées, nous pouvons créer un web plus respectueux de notre planète, tout en maintenant la qualité et l'efficacité des services numériques.
Chez Pixine, le mouvement est déjà engagé et nous sommes fiers de pouvoir aujourd’hui vous amener avec nous dans cette démarche ! Et si nous nous engagions mutuellement pour explorer ensemble les principes fondamentaux de l’éco-conception et de l’accessibilité ? Et si notre collaboration mettait en lumière comment chacun de nous peut contribuer à un internet plus vert et accessible ?
Chez Pixine, le mouvement est déjà engagé et nous sommes fiers de pouvoir aujourd’hui vous amener avec nous dans cette démarche ! Et si nous nous engagions mutuellement pour explorer ensemble les principes fondamentaux de l’éco-conception et de l’accessibilité ? Et si notre collaboration mettait en lumière comment chacun de nous peut contribuer à un internet plus vert et accessible ?