Captiver vos visiteurs avec un contenu textuel efficace : typographie et lisibilité sur le web
03.04.2023
Lorsque des utilisateurs visitent votre site web, il est essentiel de les captiver dès les premiers instants. Un contenu textuel bien conçu peut vous aider à atteindre vos objectifs. Dans cet article, nous allons détailler quelques bonnes pratiques de typographie et de lisibilité, qui vous aideront à engager vos lecteurs et à les guider dans votre site.

1. Veillez à la lisibilité de vos textes
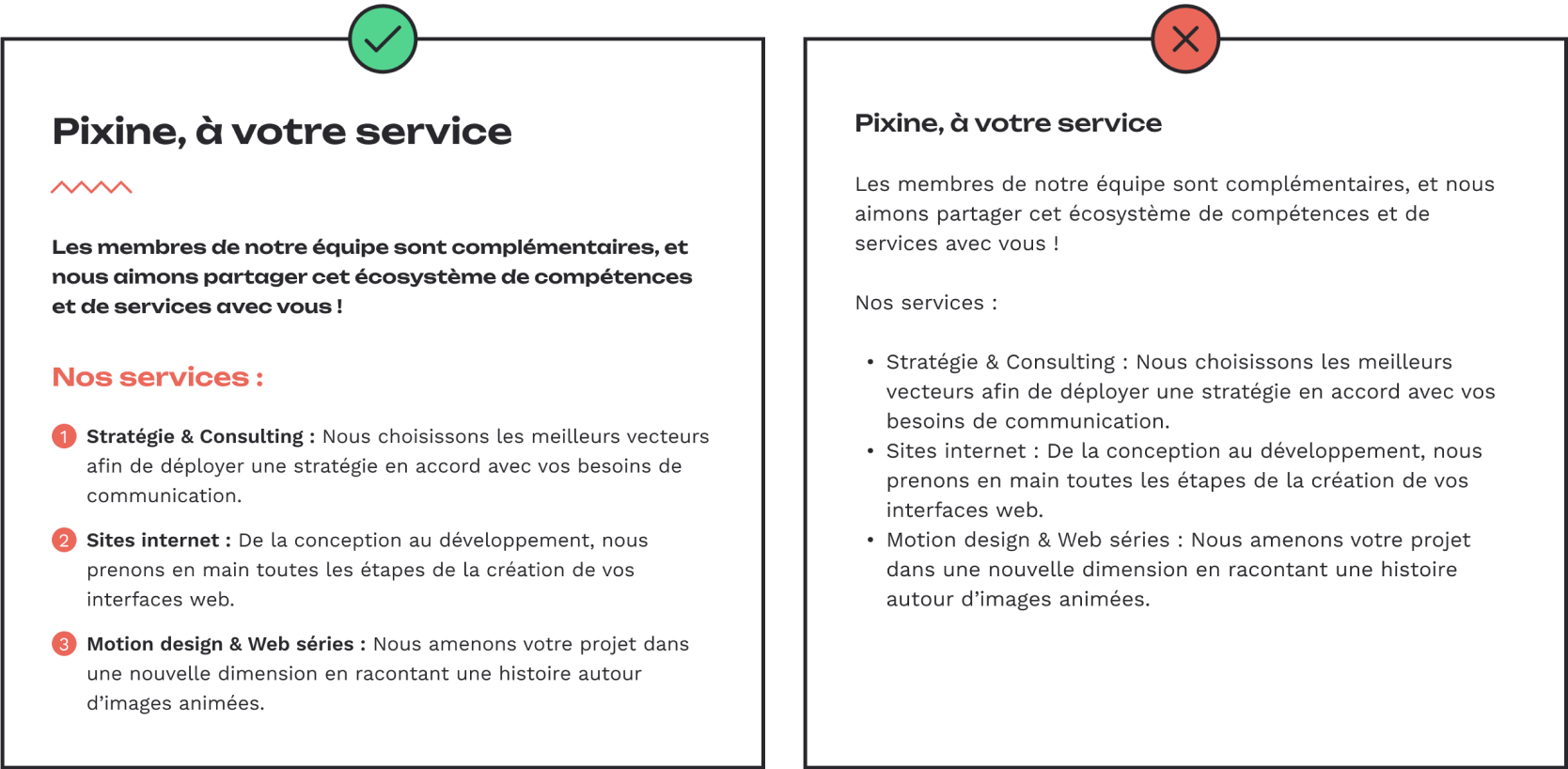
Selon une étude du groupe Norman Nielsen, les internautes ne lisent pas les pages web, ils survolent le contenu ! Pour intéresser vos visiteurs, il est important d’éviter les textes trop longs et sans hiérarchie.
Ainsi, découper vos textes en paragraphes courts et concis, agrémenter le contenu de sauts de ligne et mettre en évidence les éléments clés avec du gras ou un style spécifique est efficace pour maintenir l'attention de vos lecteurs.
Il est aussi possible de jouer sur l’organisation de l’information pour renforcer la lisibilité. Les utilisateurs sont guidés avec aisance à travers un contenu bien structuré où l’information est facile à trouver. En articulant une ou deux idées par paragraphe, en les renforçant avec des sous-titres significatifs, vous améliorez l’expérience de lecture car elle sera plus fluide et agréable.

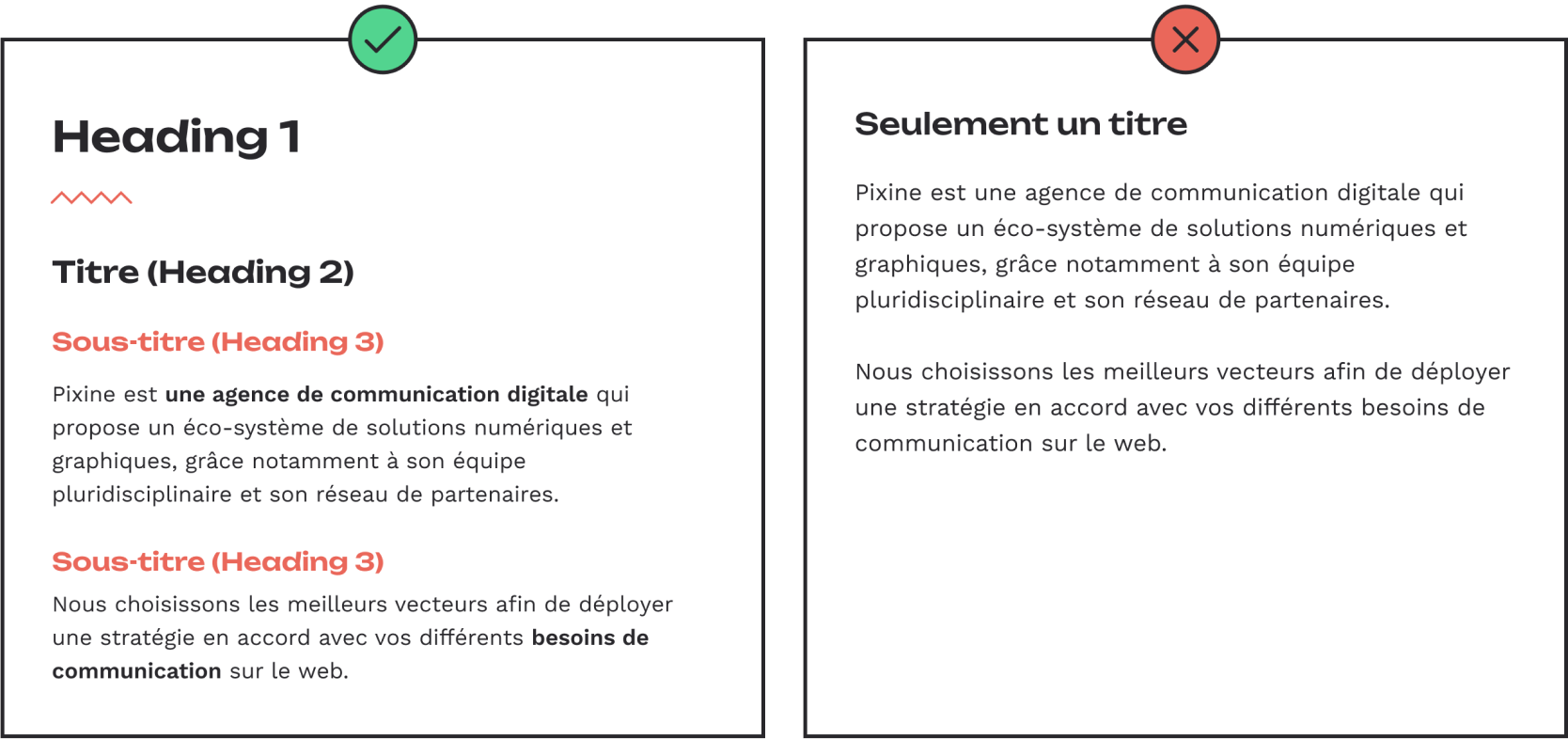
2. Respecter vos niveaux de titres
Les balises de titre HTML (ou “Headings” en anglais) vont du grand H1 au petit H6. Ces niveaux permettent de guider vos lecteurs à travers différentes sections de votre contenu. Respecter l’ordre d’intégration des balises HTML crée une hiérarchie visuelle claire et améliore votre référencement en aidant les moteurs de recherche à comprendre la structure de votre contenu.
En distinguant bien les titres, sous-titres, paragraphes ou encore les listes à puces, vous faciliterez la compréhension et l'assimilation de l'information par vos utilisateurs. Utiliser judicieusement les balises HTML facilite également la navigation et améliore l'accessibilité pour tous les utilisateurs, y compris ceux qui dépendent de technologies d'assistance.
En distinguant bien les titres, sous-titres, paragraphes ou encore les listes à puces, vous faciliterez la compréhension et l'assimilation de l'information par vos utilisateurs. Utiliser judicieusement les balises HTML facilite également la navigation et améliore l'accessibilité pour tous les utilisateurs, y compris ceux qui dépendent de technologies d'assistance.

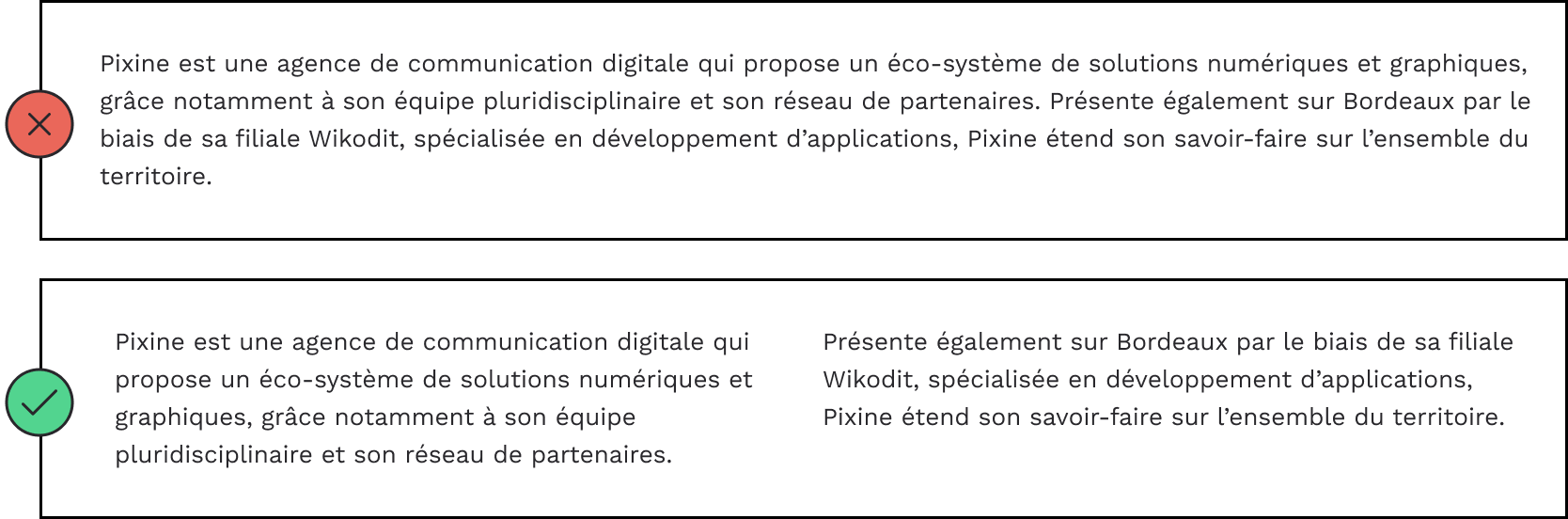
3. Des lignes ni trop longues, ni trop courtes
Une ligne de texte, dans une consultation de site web sur écran large, ne devrait pas excéder 90 caractères pour conserver sa lisibilité. En effet, trop de caractères par ligne peuvent fatiguer les yeux, tandis qu'une ligne trop courte peut perturber la fluidité de la lecture… Ce n’est pas une règle absolue, mais la moyenne communément admise se situe entre 60 et 80 caractères dans une typographie sans empattement, en comptant à la fois les lettres et les espaces.

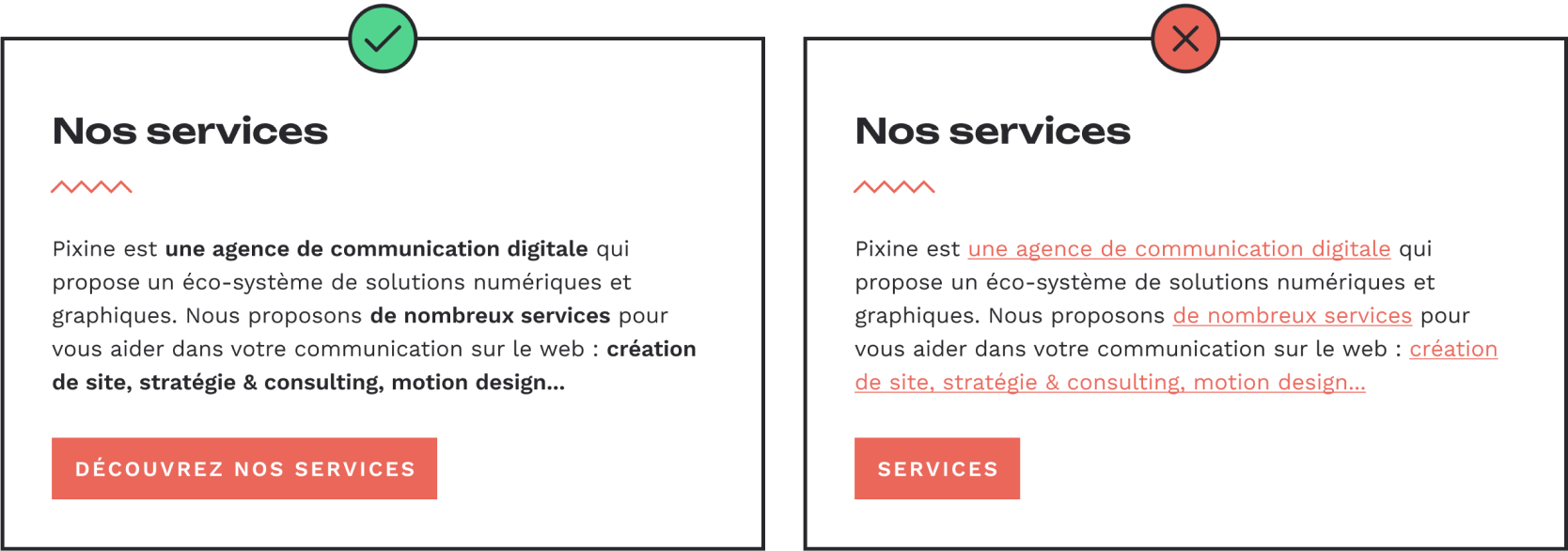
4. Donner du sens à vos liens
Les liens jouent un rôle essentiel pour guider vos visiteurs vers d'autres parties de votre site. Pour maximiser leur efficacité, le texte des liens doit être explicite. Évitez les termes vagues et donnez un aperçu clair du contenu auquel vos visiteurs accéderont.
Ainsi, il est préférable d’écrire “Découvrir nos services” plutôt que “Services” ou encore “Voir nos vidéos” plutôt que “Voir tout”.
Attention aussi à ne souligner aucun autre texte que des liens : un texte souligné induit l’action de cliquer. Pour mettre en avant un mot ou une phrase, préférez la mise en gras du texte !

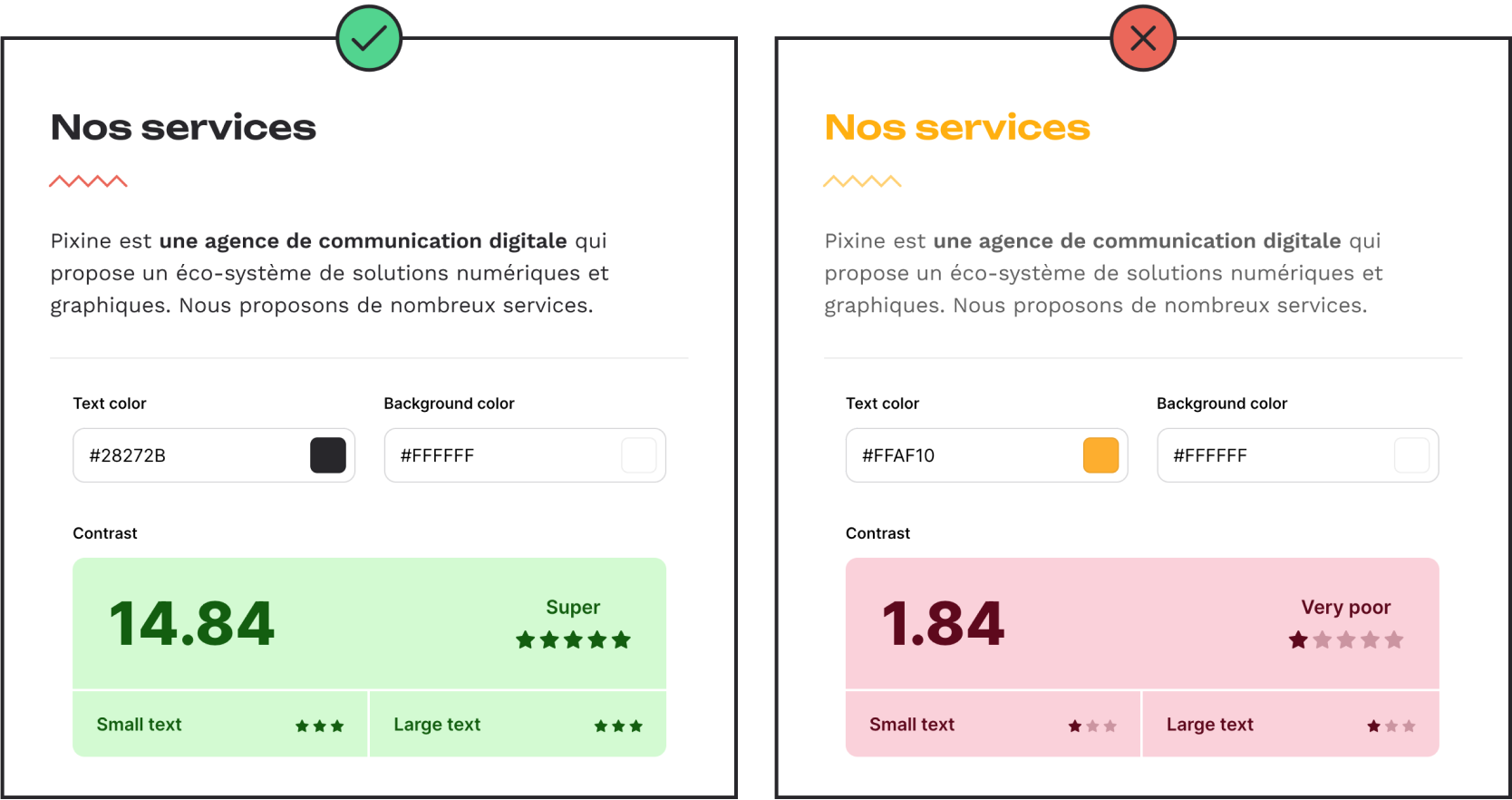
5. Respecter les contrastes de couleurs
Respecter le contraste des couleurs entre le texte et son arrière-plan est crucial pour une lisibilité optimale. En plus, vous respecterez les normes WCAG (les règles pour un web plus inclusif) si vos contrastes sont accessibles à tous, y compris les personnes qui ont des exigences visuelles spécifiques. Tout le monde pourra lire votre contenu de qualité !
Utilisez des couleurs sombres pour un texte sur fond clair - ou inversement - pour éviter la fatigue oculaire et faciliter la lecture. Assurez-vous que les couleurs choisies ont un contraste suffisamment marqué en utilisant des outils en ligne pour évaluer le niveau de contraste entre les couleurs.
Utilisez des couleurs sombres pour un texte sur fond clair - ou inversement - pour éviter la fatigue oculaire et faciliter la lecture. Assurez-vous que les couleurs choisies ont un contraste suffisamment marqué en utilisant des outils en ligne pour évaluer le niveau de contraste entre les couleurs.

6. Surtout, ne pas justifier son texte
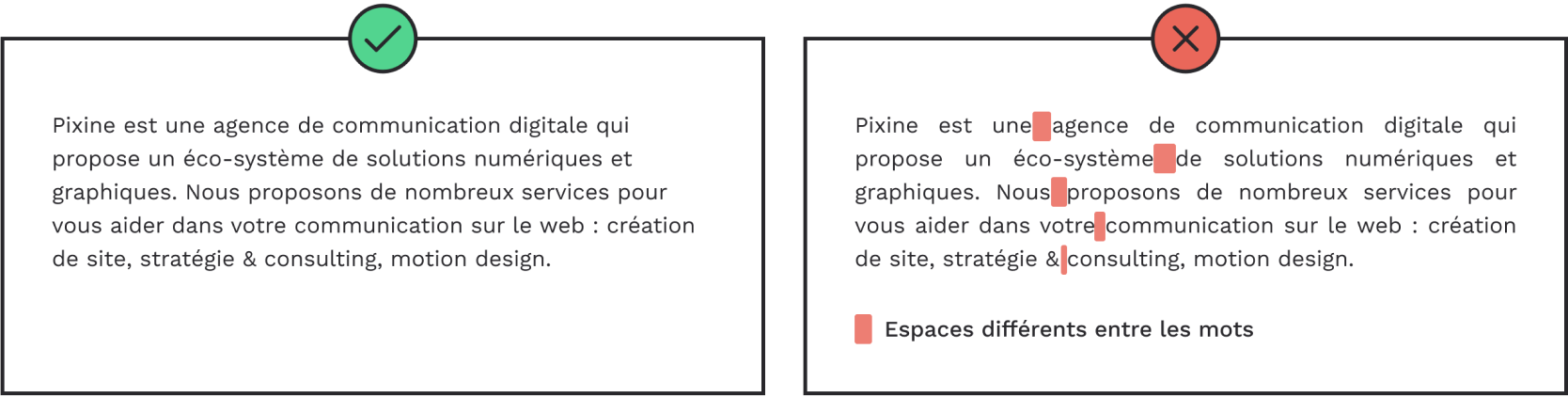
Contrairement au print où la largeur des contenus est définie et ne bougera pas, la largeur d’un bloc de texte sur le web est amené à varier en fonction des différents types d’écrans (desktop, tablette, mobile) et des paramètres de zoom écran propre à chaque utilisateur. C’est pourquoi il est recommandé d’aligner les textes à gauche et de ne PAS les justifier.
Justifier son texte (c’est-à-dire aligner le texte sur les bords gauche et droit de la zone de contenu), c'est comme essayer de ranger une étagère de manière ultra symétrique : cela peut sembler clair à première vue, mais le résultat final est souvent déséquilibré… Sur le web, cela peut créer des espaces inégaux entre les mots, ce qui nuit à la lisibilité.
Optez plutôt pour un alignement à gauche, surtout pour les paragraphes longs, car cela conserve un espacement uniforme entre les mots et fluidifie la lecture. Si vous voulez ajouter une touche d'élégance, vous pouvez centrer le texte, mais réservez cette mise en forme aux éléments moins essentiels et gardez le contenu principal bien aligné.

Pour finir
Comme vous l’avez compris, avoir un contenu textuel maîtrisé est essentiel pour que votre interface offre une expérience satisfaisante. En suivant ces quelques bonnes pratiques de typographie sur le web, comme la hiérarchisation du contenu ou encore les contrastes de couleurs, vous améliorerez la lisibilité de vos contenus. Ils auront ainsi plus de chance d’être lus et compris par vos utilisateurs.
Gardez à l’esprit que chaque choix typographique doit être réfléchi et cohérent avec l’image de votre entreprise, ses objectifs et son audience. Chez Pixine, notre équipe peut vous guider pour créer un site web attrayant et facile à lire, offrant ainsi une expérience agréable à vos utilisateurs.